Hello! Welcome to Tech Ankur
If you are looking for How To Add music player on blogger. then this post is just for you.

Are you running a Blogger blog and want to add an HTML audio player to your website, then let me tell you that in this article, I will show you how you can easily add a custom-designed audio player to a Blogger website.
Here, I have used only HTML and CSS to create this player which is quite fast to load and looks great too. It is mobile responsive and fits according to the screen size.
A music player on Blogger is a widget that lets you add audio to your blog, such as streaming audio tracks, playlists, or audiobooks
As you know there is no way to upload audio file in blogger and that is why it is not easy to add audio player in blogger. But, after reading this blog, you will be able to add it easily.
You can see the demo here⤵
Music player for PLUS UI Alpha.
Step 1: First of all Login to your Blogger Dashboard.
Step 2: Go to the page/post or place which you want to add music player for blogger
Step 3: Then if you are doing this in page/post then don't forget to change Compose view to the HTML view
Step 4: Now paste the following code at the place where you want to add the music player
<style>
.drK .music-card{background:#2d2d30;box-shadow:none}.music-card{display:flex;align-items:center;border-radius:12px;box-shadow:0 2px 4px rgba(0,0,0,0.1);padding:10px 20px;max-width:450px;margin:20px auto;}.music-cover-container{position:relative;width:60px;height:60px;margin-right:20px}.music-cover{width:100%;height:100%;border-radius:12px;object-fit:cover}.music-info{flex-grow:1;display:flex;flex-direction:column;justify-content:center}.music-info h4{margin:0;font-size:16px}.music-info p{margin:2px 0 0;font-size:14px}.music-actions{display:flex;align-items:center;gap:10px}.download-btn,.play-pause-btn{border:none;border-radius:50%;padding:8px;width:48px;height:48px;display:flex;align-items:center;justify-content:center;cursor:pointer;box-sizing:border-box}.play-pause-btn svg,.download-btn svg{width:24px;height:24px}.play-pause-btn.playing svg{fill:red}
</style>
<body>
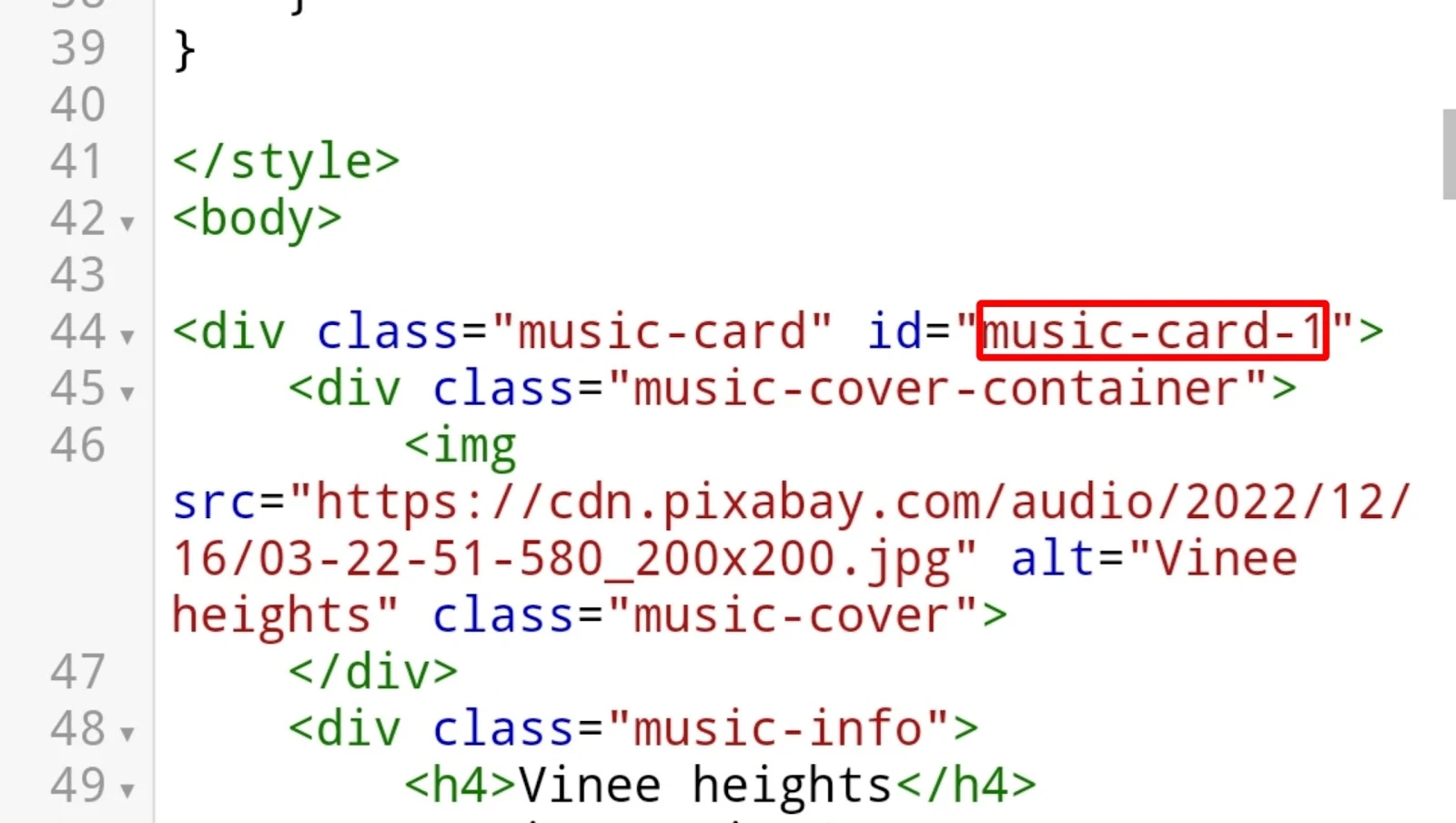
<div class="music-card" id="music-card-1">
<div class="music-cover-container">
<img src="https://cdn.pixabay.com/audio/2022/12/16/03-22-51-580_200x200.jpg" alt="Vinee heights" class="music-cover">
</div>
<div class="music-info">
<h4>Vinee heights</h4>
<p>Vineemusic</p>
</div>
<div class="music-actions">
<button class="play-pause-btn" id="play-pause-btn-1">
<!-- Play Icon -->
<svg class="play-icon" fill="#000000" width="800px" height="800px" viewBox="-4 -3 24 24" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMinYMin" class="jam jam-play"><path d='M13.82 9.523a.976.976 0 0 0-.324-1.363L3.574 2.128a1.031 1.031 0 0 0-.535-.149c-.56 0-1.013.443-1.013.99V15.03c0 .185.053.366.153.523.296.464.92.606 1.395.317l9.922-6.031c.131-.08.243-.189.325-.317zm.746 1.997l-9.921 6.031c-1.425.867-3.3.44-4.186-.951A2.918 2.918 0 0 1 0 15.03V2.97C0 1.329 1.36 0 3.04 0c.567 0 1.123.155 1.605.448l9.921 6.032c1.425.866 1.862 2.696.975 4.088-.246.386-.58.712-.975.952z' /></svg>
</button>
<a href="https://github.com/Aaryan-sah/Audio-Player-/raw/main/copyright-free-background-music-no-copyright-music-216517.mp3" download>
<button class="download-btn" id="download-btn-1">
<svg xmlns="http://www.w3.org/2000/svg" height="48" viewBox="0 96 960 960" width="48">
<path d="M480 732 274 526l57-57 109 109V256h80v322l109-109 57 57-206 206ZM200 896v-80h560v80H200Z"/>
</svg>
</button>
</a>
</div>
<audio id="audio-player-1" src="https://github.com/Aaryan-sah/Audio-Player-/raw/main/copyright-free-background-music-no-copyright-music-216517.mp3"></audio>
</div>
<div class="music-card" id="music-card-2">
<div class="music-cover-container">
<img src="https://cdn.pixabay.com/audio/2022/12/16/03-22-51-580_200x200.jpg" alt="Vinee heights" class="music-cover">
</div>
<div class="music-info">
<h4>Vinee heights</h4>
<p>Vineemusic</p>
</div>
<div class="music-actions">
<button class="play-pause-btn" id="play-pause-btn-2">
<!-- Play Icon -->
<svg class="play-icon" fill="#000000" width="800px" height="800px" viewBox="-4 -3 24 24" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMinYMin" class="jam jam-play"><path d='M13.82 9.523a.976.976 0 0 0-.324-1.363L3.574 2.128a1.031 1.031 0 0 0-.535-.149c-.56 0-1.013.443-1.013.99V15.03c0 .185.053.366.153.523.296.464.92.606 1.395.317l9.922-6.031c.131-.08.243-.189.325-.317zm.746 1.997l-9.921 6.031c-1.425.867-3.3.44-4.186-.951A2.918 2.918 0 0 1 0 15.03V2.97C0 1.329 1.36 0 3.04 0c.567 0 1.123.155 1.605.448l9.921 6.032c1.425.866 1.862 2.696.975 4.088-.246.386-.58.712-.975.952z' /></svg>
</button>
<a href="https://github.com/Aaryan-sah/Audio-Player-/raw/main/copyright-free-background-music-no-copyright-music-216517.mp3" download>
<button class="download-btn" id="download-btn-2">
<svg xmlns="http://www.w3.org/2000/svg" height="48" viewBox="0 96 960 960" width="48">
<path d="M480 732 274 526l57-57 109 109V256h80v322l109-109 57 57-206 206ZM200 896v-80h560v80H200Z"/>
</svg>
</button>
</a>
</div>
<audio id="audio-player-2" src="https://github.com/Aaryan-sah/Audio-Player-/raw/main/copyright-free-background-music-no-copyright-music-216517.mp3"></audio>
</div>
<script>
let currentPlaying = null; // Track currently playing audio
let currentBtn = null; // Track currently playing button
function setupAudioPlayer(playerId, btnId) {
const audioPlayer = document.getElementById(playerId);
const playPauseBtn = document.getElementById(btnId);
playPauseBtn.addEventListener('click', function() {
const isPlaying = playPauseBtn.classList.contains('playing');
if (isPlaying) {
audioPlayer.pause();
playPauseBtn.classList.remove('playing');
playPauseBtn.innerHTML = `
<?xml version="1.0" encoding="utf-8"?>
<svg fill="#000000" width="800px" height="800px" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M18.54,9,8.88,3.46a3.42,3.42,0,0,0-5.13,3V17.58A3.42,3.42,0,0,0,7.17,21a3.43,3.43,0,0,0,1.71-.46L18.54,15a3.42,3.42,0,0,0,0-5.92Zm-1,4.19L7.88,18.81a1.44,1.44,0,0,1-1.42,0,1.42,1.42,0,0,1-.71-1.23V6.42a1.42,1.42,0,0,1,.71-1.23A1.51,1.51,0,0,1,7.17,5a1.54,1.54,0,0,1,.71.19l9.66,5.58a1.42,1.42,0,0,1,0,2.46Z"/></svg>`;
currentPlaying = null;
currentBtn = null;
} else {
// Pause the currently playing audio and update its button
if (currentPlaying && currentPlaying !== audioPlayer) {
currentPlaying.pause();
if (currentBtn) {
currentBtn.classList.remove('playing');
currentBtn.innerHTML = `
<?xml version="1.0" encoding="utf-8"?>
<svg fill="#000000" width="800px" height="800px" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M18.54,9,8.88,3.46a3.42,3.42,0,0,0-5.13,3V17.58A3.42,3.42,0,0,0,7.17,21a3.43,3.43,0,0,0,1.71-.46L18.54,15a3.42,3.42,0,0,0,0-5.92Zm-1,4.19L7.88,18.81a1.44,1.44,0,0,1-1.42,0,1.42,1.42,0,0,1-.71-1.23V6.42a1.42,1.42,0,0,1,.71-1.23A1.51,1.51,0,0,1,7.17,5a1.54,1.54,0,0,1,.71.19l9.66,5.58a1.42,1.42,0,0,1,0,2.46Z"/></svg>`;
}
}
// Play the new audio and update its button
audioPlayer.play();
playPauseBtn.classList.add('playing');
playPauseBtn.innerHTML = `
<?xml version="1.0" encoding="utf-8"?>
<svg fill="#000000" width="800px" height="800px" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M7.5,4 C6.67157288,4 6,4.67157288 6,5.5 L6,18.5 C6,19.3284271 6.67157288,20 7.5,20 L8.5,20 C9.32842712,20 10,19.3284271 10,18.5 L10,5.5 C10,4.67157288 9.32842712,4 8.5,4 L7.5,4 Z M7.5,3 L8.5,3 C9.88071187,3 11,4.11928813 11,5.5 L11,18.5 C11,19.8807119 9.88071187,21 8.5,21 L7.5,21 C6.11928813,21 5,19.8807119 5,18.5 L5,5.5 C5,4.11928813 6.11928813,3 7.5,3 Z M15.5,3 L16.5,3 C17.8807119,3 19,4.11928813 19,5.5 L19,18.5 C19,19.8807119 17.8807119,21 16.5,21 L15.5,21 C14.1192881,21 13,19.8807119 13,18.5 L13,5.5 C13,4.11928813 14.1192881,3 15.5,3 Z M15.5,4 C14.6715729,4 14,4.67157288 14,5.5 L14,18.5 C14,19.3284271 14.6715729,20 15.5,20 L16.5,20 C17.3284271,20 18,19.3284271 18,18.5 L18,5.5 C18,4.67157288 17.3284271,4 16.5,4 L15.5,4 Z"/></svg>`;
// Update currentPlaying and currentBtn to the new ones
currentPlaying = audioPlayer;
currentBtn = playPauseBtn;
}
});
}
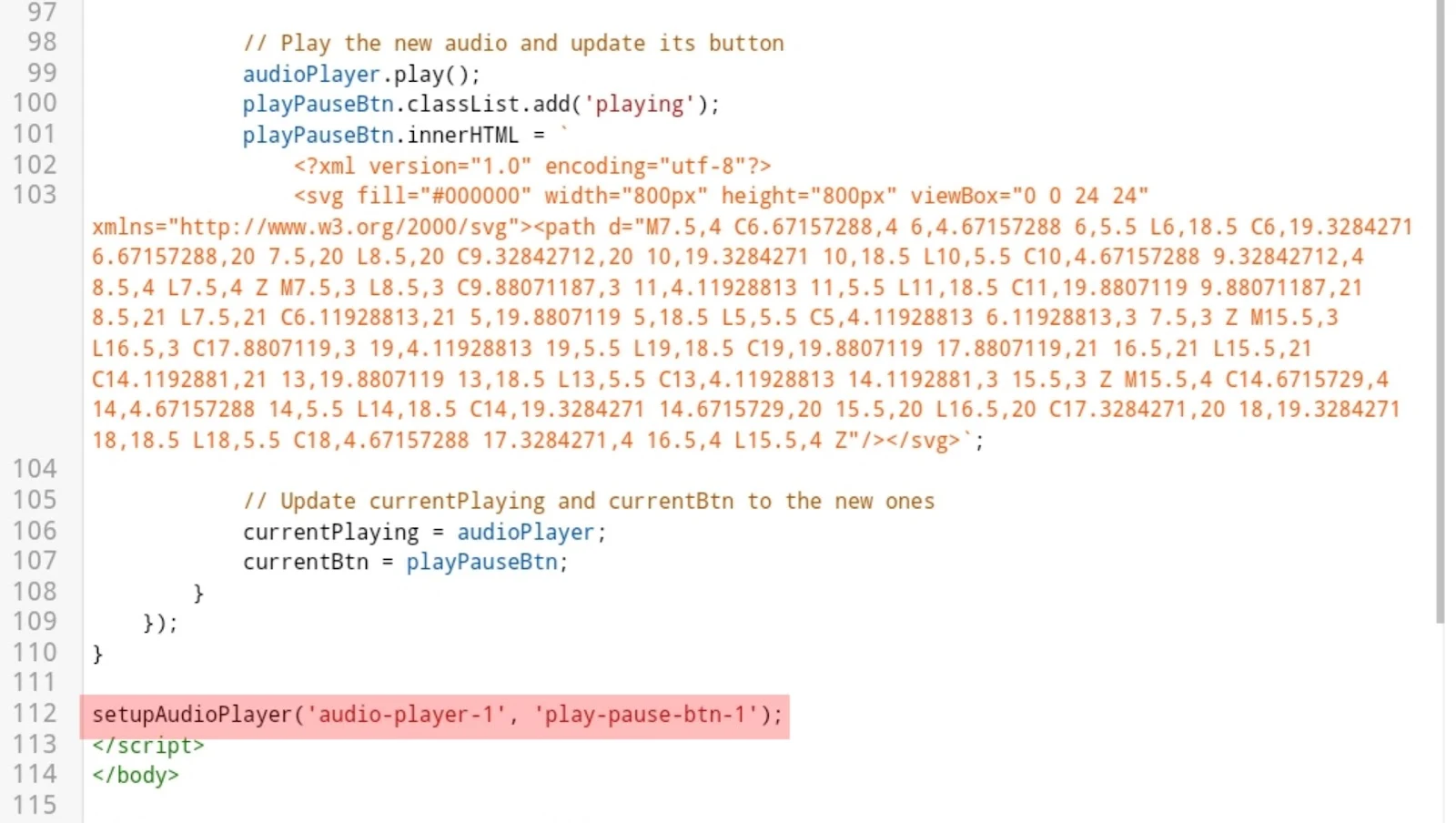
setupAudioPlayer('audio-player-1', 'play-pause-btn-1');
setupAudioPlayer('audio-player-2', 'play-pause-btn-2');
</script>
</body>
Music Player for All Blogger Theme
<style>.music-actions,.music-card{alignitems:center;display:flex}.download-btn svg{width:24px;height:24px;fill:#000}@media (prefers-color-scheme:dark){.download-btn svg,.play-pause-btn svg{fill:#fff}}.drK .music-card{background:#2d2d30;box-shadow:none}.music-card{border-radius:12px;box-shadow:0 2px 4px rgba(0,0,0,.1);padding:10px 20px;max-width:450px;margin:20px auto}.music-cover-container{position:relative;width:60px;height:60px;margin-right:20px}.music-cover{width:100%;height:100%;border-radius:12px;object-fit:cover}.music-info{flex-grow:1;display:flex;flex-direction:column;justify-content:center}.music-info h4{margin:0;font-size:16px}.music-info p{margin:2px 0 0;font-size:14px}.music-actions{gap:10px}.download-btn,.play-pause-btn{border:none;border-radius:50%;padding:8px;width:48px;height:48px;display:flex;align-items:center;justify-content:center;cursor:pointer;box-sizing:border-box}.play-pause-btn.playing svg{fill:red}.download-btn svg {
width: 24px;
height: 24px;
fill: #000;}
@media (prefers-color-scheme: dark) {
.download-btn svg, .play-pause-btn svg {
fill: #fff;}}
@media (prefers-color-scheme: light) {
.download-btn svg, .play-pause-btn svg {
fill: #000;}}
</style>
<body>
<div class="music-card" id="music-card-1">
<div class="music-cover-container">
<img src="https://cdn.pixabay.com/audio/2022/12/16/03-22-51-580_200x200.jpg" alt="Vinee heights" class="music-cover">
</div>
<div class="music-info">
<h4>Vinee heights</h4>
<p>Vineemusic</p>
</div>
<div class="music-actions">
<button class="play-pause-btn" id="play-pause-btn-1">
<!-- Play Icon -->
<svg class="play-icon" fill="#000000" width="800px" height="800px" viewBox="-4 -3 24 24" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMinYMin" class="jam jam-play"><path d='M13.82 9.523a.976.976 0 0 0-.324-1.363L3.574 2.128a1.031 1.031 0 0 0-.535-.149c-.56 0-1.013.443-1.013.99V15.03c0 .185.053.366.153.523.296.464.92.606 1.395.317l9.922-6.031c.131-.08.243-.189.325-.317zm.746 1.997l-9.921 6.031c-1.425.867-3.3.44-4.186-.951A2.918 2.918 0 0 1 0 15.03V2.97C0 1.329 1.36 0 3.04 0c.567 0 1.123.155 1.605.448l9.921 6.032c1.425.866 1.862 2.696.975 4.088-.246.386-.58.712-.975.952z' /></svg>
</button>
<a href="https://github.com/Aaryan-sah/Audio-Player-/raw/main/copyright-free-background-music-no-copyright-music-216517.mp3" download>
<button class="download-btn" id="download-btn-1">
<svg xmlns="http://www.w3.org/2000/svg" height="48" viewBox="0 96 960 960" width="48">
<path d="M480 732 274 526l57-57 109 109V256h80v322l109-109 57 57-206 206ZM200 896v-80h560v80H200Z"/>
</svg>
</button>
</a>
</div>
<audio id="audio-player-1" src="https://github.com/Aaryan-sah/Audio-Player-/raw/main/copyright-free-background-music-no-copyright-music-216517.mp3"></audio>
</div>
<script>
let currentPlaying = null; // Track currently playing audio
let currentBtn = null; // Track currently playing button
function setupAudioPlayer(playerId, btnId) {
const audioPlayer = document.getElementById(playerId);
const playPauseBtn = document.getElementById(btnId);
playPauseBtn.addEventListener('click', function() {
const isPlaying = playPauseBtn.classList.contains('playing');
if (isPlaying) {
audioPlayer.pause();
playPauseBtn.classList.remove('playing');
playPauseBtn.innerHTML = `
<?xml version="1.0" encoding="utf-8"?>
<svg fill="#000000" width="800px" height="800px" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M18.54,9,8.88,3.46a3.42,3.42,0,0,0-5.13,3V17.58A3.42,3.42,0,0,0,7.17,21a3.43,3.43,0,0,0,1.71-.46L18.54,15a3.42,3.42,0,0,0,0-5.92Zm-1,4.19L7.88,18.81a1.44,1.44,0,0,1-1.42,0,1.42,1.42,0,0,1-.71-1.23V6.42a1.42,1.42,0,0,1,.71-1.23A1.51,1.51,0,0,1,7.17,5a1.54,1.54,0,0,1,.71.19l9.66,5.58a1.42,1.42,0,0,1,0,2.46Z"/></svg>`;
currentPlaying = null;
currentBtn = null;
} else {
// Pause the currently playing audio and update its button
if (currentPlaying && currentPlaying !== audioPlayer) {
currentPlaying.pause();
if (currentBtn) {
currentBtn.classList.remove('playing');
currentBtn.innerHTML = `
<?xml version="1.0" encoding="utf-8"?>
<svg fill="#000000" width="800px" height="800px" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M18.54,9,8.88,3.46a3.42,3.42,0,0,0-5.13,3V17.58A3.42,3.42,0,0,0,7.17,21a3.43,3.43,0,0,0,1.71-.46L18.54,15a3.42,3.42,0,0,0,0-5.92Zm-1,4.19L7.88,18.81a1.44,1.44,0,0,1-1.42,0,1.42,1.42,0,0,1-.71-1.23V6.42a1.42,1.42,0,0,1,.71-1.23A1.51,1.51,0,0,1,7.17,5a1.54,1.54,0,0,1,.71.19l9.66,5.58a1.42,1.42,0,0,1,0,2.46Z"/></svg>`;
}
}
// Play the new audio and update its button
audioPlayer.play();
playPauseBtn.classList.add('playing');
playPauseBtn.innerHTML = `
<?xml version="1.0" encoding="utf-8"?>
<svg fill="#000000" width="800px" height="800px" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M7.5,4 C6.67157288,4 6,4.67157288 6,5.5 L6,18.5 C6,19.3284271 6.67157288,20 7.5,20 L8.5,20 C9.32842712,20 10,19.3284271 10,18.5 L10,5.5 C10,4.67157288 9.32842712,4 8.5,4 L7.5,4 Z M7.5,3 L8.5,3 C9.88071187,3 11,4.11928813 11,5.5 L11,18.5 C11,19.8807119 9.88071187,21 8.5,21 L7.5,21 C6.11928813,21 5,19.8807119 5,18.5 L5,5.5 C5,4.11928813 6.11928813,3 7.5,3 Z M15.5,3 L16.5,3 C17.8807119,3 19,4.11928813 19,5.5 L19,18.5 C19,19.8807119 17.8807119,21 16.5,21 L15.5,21 C14.1192881,21 13,19.8807119 13,18.5 L13,5.5 C13,4.11928813 14.1192881,3 15.5,3 Z M15.5,4 C14.6715729,4 14,4.67157288 14,5.5 L14,18.5 C14,19.3284271 14.6715729,20 15.5,20 L16.5,20 C17.3284271,20 18,19.3284271 18,18.5 L18,5.5 C18,4.67157288 17.3284271,4 16.5,4 L15.5,4 Z"/></svg>`;
// Update currentPlaying and currentBtn to the new ones
currentPlaying = audioPlayer;
currentBtn = playPauseBtn;
}
});
}
setupAudioPlayer('audio-player-1', 'play-pause-btn-1');
</script>
</body>


Just add multiple music players. Copy this script and paste it into a new link, only changing the number.
Important!Now you have to change the Audio file name, artist name, audio file image, and the source link of the audio file.
How To get Audio Url
Step 1: Login to our Github Account.
Step 5: Then Save or Publish.
That's done!
Copyright:
Tech Ankur








